이번 시간에는 Input영역에 간단한(나에겐 안 간단한) 조작을 추가해보겠다.
위에서부터 차례대로 적용해보기로 하자.
react에서는 이벤트를 연결해주기 위해서는 state라는 것을 사용하는 것이 불가피한데,
state 생성 > state-이벤트 연결
이것을 반복적으로 해주면 된다.
(이 부분을 제어하는 코드가 함수형이기 때문에 나는 state hook을 사용했다)
* Select

이 둘의 값을 저장할 state를 생성해준다.
const [unit, setUnit] = useState<string>("all");
const [idol, setIdol] = useState<string>("all");
그리고 select의 event인 onChange부분에 함수를 작성해준다.
또, value가 state 바뀔 때마다 설정되도록 value 값을 state 변수로 변경해준다.
<Select
labelId="selectUnitLabel"
id="selectUnit"
label="Unit"
value={unit}
onChange={(event: SelectChangeEvent<string>) => {
//console.log(event.target.value);
setUnit(event.target.value);
}}
>
<MenuItem value="all">all</MenuItem>
<MenuItem value="유성대">유성대</MenuItem>
<MenuItem value="발키리">발키리</MenuItem>
</Select><Select
labelId="selectIdolLabel"
id="selectIdol"
label="Idol"
value={idol}
onChange={(event: SelectChangeEvent<string>) => {
//console.log(event.target.value);
setIdol(event.target.value);
}}
>
<MenuItem value="all">all</MenuItem>
<MenuItem value="모리사와 치아키">모리사와 치아키</MenuItem>
<MenuItem value="신카이 카나타">신카이 카나타</MenuItem>
<MenuItem value="나구모 테토라">나구모 테토라</MenuItem>
<MenuItem value="센고쿠 시노부">센고쿠 시노부</MenuItem>
<MenuItem value="타카미네 미도리">타카미네 미도리</MenuItem>
<MenuItem value="이츠키 슈">이츠키 슈</MenuItem>
<MenuItem value="카게히라 미카">카게히라 미카</MenuItem>
</Select>나는 값이 잘 들어가는지 확인하기위해 console에 찍어보긴 했는데,
콘솔 창에 별다른 에러 없이 잘 바뀐다면 state에 값이 잘 들어가 있다고 봐도 될 거 같다.
* Radio Button

다음엔 이 라디오버튼을 수정해보겠다.
현재는 아무 이벤트도 연결을 안 해놔서 아무리 눌러도 값이 바뀌지 않는 상태다.
위와 마찬가지로 일단 사용될 state를 생성해준다.
const [cate, setCate] = useState<string>("ko");
그런 다음 event와 value를 select때와 마찬가지로 바꿔준다.
<RadioGroup
row
aria-labelledby="cate-radio-buttons-group"
name="cate-radio-buttons-group"
value={cate}
onChange={(event: React.ChangeEvent<HTMLInputElement>) => {
setCate(event.target.value);
}}
>
<FormControlLabel value="ko" control={<Radio />} label="한스타" />
<FormControlLabel value="jp" control={<Radio />} label="일스타" />
</RadioGroup>
* Text Field

여기서는 한 가지 더 해줄 것이 있다.
바로 숫자만 입력받도록 수정해주는 것이다~!
사실 어려울 건 없고 type="number"를 TextField에 추가해주면 된다.
아 음수랑 최댓값도 입력도 겸사겸사 막아주자...
(이렇게 신경 쓸 일이 많아서 input을 안 좋아한다)
아까 해왔던 것과 같이 state 변수를 만들고, 각각 이벤트를 연결해준다.
const [useDiaCnt, setUseDiaCnt] = useState<number>(0);
const [useTicketCnt, setUseTicketCnt] = useState<number>(0);
const [pickCnt, setPickCnt] = useState<number>(0);<Grid item xs={12}>
<TextField
label="사용 다이아"
id="useDia"
sx={{}}
type="number"
value={useDiaCnt}
InputProps={{
endAdornment: <InputAdornment position="end">개</InputAdornment>,
inputProps: { min: 0, max: 1000000 },
}}
onChange={(event: React.ChangeEvent<HTMLInputElement>) => {
setUseDiaCnt(parseInt(event.target.value));
}}
/>
</Grid>
<Grid item xs={12}>
<TextField
label="사용 스카우트 티켓"
id="useTicket"
sx={{}}
type="number"
value={useTicketCnt}
InputProps={{
endAdornment: <InputAdornment position="end">개</InputAdornment>,
inputProps: { min: 0, max: 1000000 },
}}
onChange={(event: React.ChangeEvent<HTMLInputElement>) => {
setUseTicketCnt(parseInt(event.target.value));
}}
/>
</Grid>
<Grid item xs={12}>
<TextField
label="뽑은 픽업 카드 수"
id="pickCnt"
sx={{}}
type="number"
value={pickCnt}
InputProps={{
endAdornment: <InputAdornment position="end">개</InputAdornment>,
inputProps: { min: 0, max: 1000 },
}}
onChange={(event: React.ChangeEvent<HTMLInputElement>) => {
setPickCnt(parseInt(event.target.value));
}}
/>
</Grid>
이렇게 input 영역에 있던 애들은 이벤트로 다 연결시켜주었다.
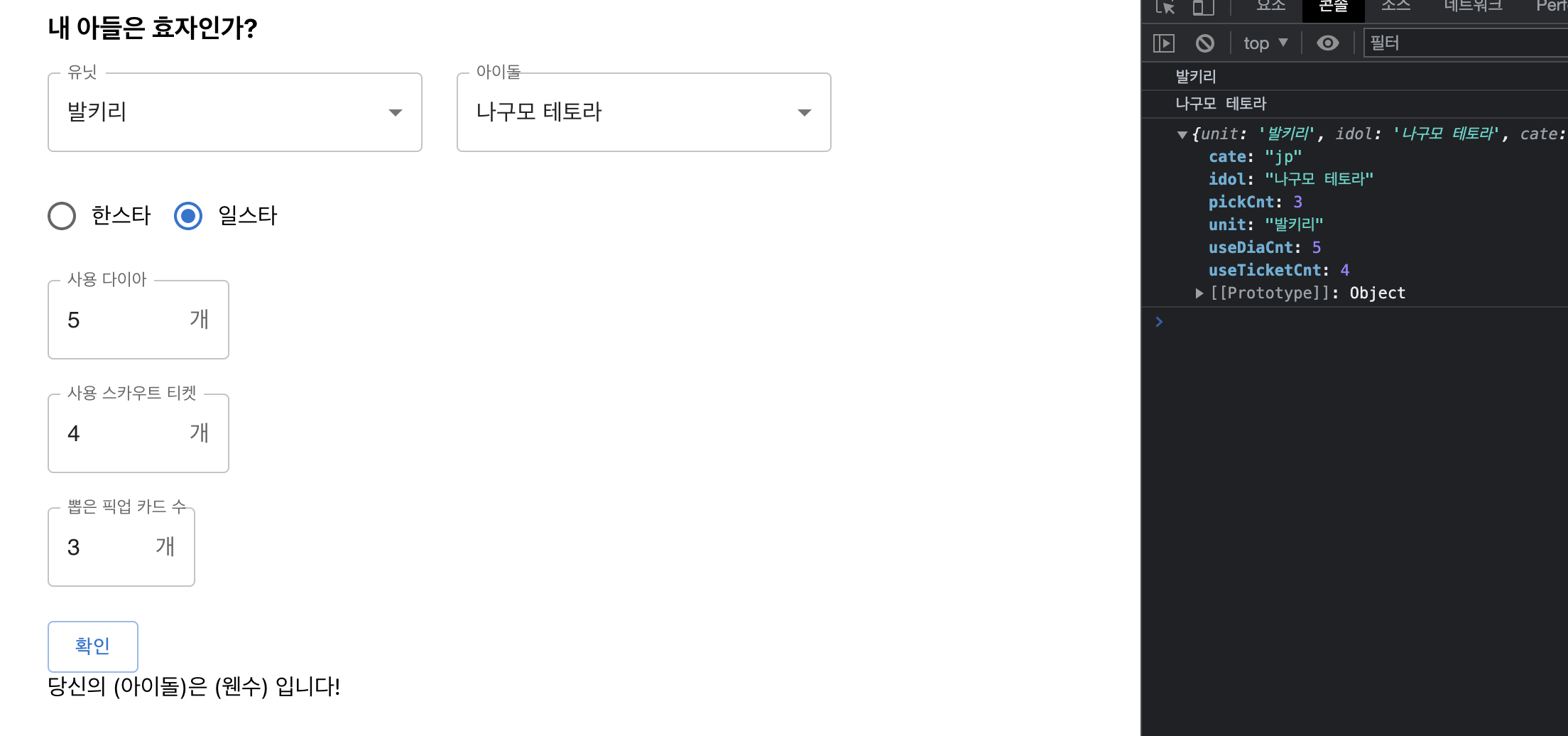
마지막으로 버튼도 클릭 이벤트를 연결해줘서 state에 값이 제대로 들어오는지 확인해보자
<Button
variant="outlined"
onClick={() => {
console.log({
unit: unit,
idol: idol,
cate: cate,
useDiaCnt: useDiaCnt,
useTicketCnt: useTicketCnt,
pickCnt: pickCnt,
});
}}
>
확인
</Button>
확인을 눌렀을 때 로그가 잘 찍히는 것을 볼 수 있다.
이번엔 대충 데이터를 저장하는 용도 정도로만 이벤트를 다뤄보았다.
다음에는 이벤트를 통해 서로 영향을 주는 부분을 해보도록 하겠다.
o_<
'JOB' 카테고리의 다른 글
| 내 아들은 효자인가 #6 - Input 조작2 (0) | 2023.02.04 |
|---|---|
| 내 아들은 효자인가 #4 - component 분리 (0) | 2023.02.04 |
| 내 아들은 효자인가 #3 - TypeScript로 변환하기 (0) | 2023.02.04 |
| 내 아들은 효자인가 #2 - Material-UI 사용하기 (0) | 2023.02.04 |
| 내 아들은 효자인가 #1 - React 시작하기 (0) | 2023.02.04 |



